如何在微信编辑器中让文章自带进度条?
作者:佚名 来源:未知 时间:2024-11-16
在现代社交媒体的浪潮中,微信公众号成为了许多内容创作者的首选平台。而为了让读者在阅读长文时保持良好的体验,使用微信编辑器为文章添加进度条功能,无疑能极大地提升文章的互动性和吸引力。接下来,我们将详细介绍如何利用微信编辑器实现这一功能,并探讨其对文章阅读的积极影响。

微信编辑器自带进度条的实现方法
虽然微信官方的原生编辑器并没有直接提供进度条插件,但我们可以通过第三方编辑器或自行编写HTML/CSS代码来实现这一功能。以下是几种常见的实现方法:

方法一:使用第三方微信编辑器
市面上有许多功能强大的第三方微信编辑器,如135编辑器、秀米编辑器、i排版等,它们都提供了丰富的插件和模板,包括进度条。以下是使用135编辑器添加进度条的步骤:

1. 打开135编辑器:首先,登录135编辑器的官方网站或微信小程序。

2. 选择进度条模板:在编辑器左侧或顶部的模板分类中,找到“其他”或“趣味效果”分类,这里通常会包含进度条模板。
3. 插入进度条:点击选中的进度条模板,它会自动添加到你的文章编辑区域。
4. 自定义进度条:根据需要,你可以调整进度条的颜色、宽度、高度等参数,确保它与你的文章风格一致。
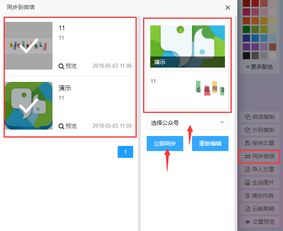
5. 同步到微信:完成编辑后,点击“同步”或“导出”按钮,将文章和进度条一起发布到微信公众号后台。
方法二:使用HTML/CSS代码
如果你熟悉网页开发,也可以通过编写HTML和CSS代码来实现自定义进度条。以下是一个简单的实现示例:
1. 编写HTML代码:
```html
// 监听滚动事件
window.addEventListener('scroll', function() {
var scrolledHeight = window.pageYOffset || document.documentElement.scrollTop;
var documentHeight = document.documentElement.scrollHeight - window.innerHeight;
var progressPercentage = (scrolledHeight / documentHeight) * 100;
document.getElementById('progressBar').style.width = progressPercentage + '%';
});
```
2. 编写CSS代码:
```css
.progress-container {
width: 100%;
background-color: f3f3f3;
border-radius: 25px;
margin: 20px 0;
.progress-bar {
height: 30px;
border-radius: 25px;
background-color: 4caf50;
width: 0%;
text-align: center;
line-height: 30px;
color: white;
```
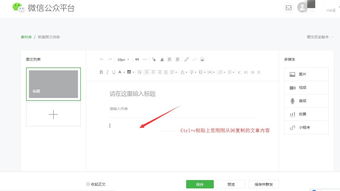
3. 插入代码到微信编辑器:
打开微信编辑器(如官方编辑器或其他第三方编辑器)。
使用“代码”或“HTML”功能块,将上述HTML和CSS代码粘贴进去。
保存并预览文章,确保进度条正常显示并随滚动条移动。
方法三:使用JavaScript库
如果你希望进度条功能更加复杂和多样化,可以考虑使用JavaScript库,如jQuery ProgressBar。这些库通常提供了丰富的配置选项和动画效果,但使用前需要确保你的文章支持JavaScript。
1. 引入jQuery和ProgressBar库:
```html
```
2. 编写HTML和JavaScript代码:
```html
$(document).ready(function() {
var $progressBar = $('progressBar');
$(window).scroll(function() {
var scrollTop = $(window).scrollTop();
var documentHeight = $(document).height();
var windowHeight = $(window).height();
var scrollPercentage = (scrollTop / (documentHeight - windowHeight)) * 100;
$progressBar.progressbar({ value: scrollPercentage });
});
});
```
3. 自定义样式:
使用CSS来定制进度条的外观,使其与你的文章风格相匹配。
进度条对文章阅读的积极影响
1. 提升阅读体验:进度条能够直观地显示读者当前在文章中的位置,减少因不清楚剩余内容而产生的焦虑感,使阅读过程更加顺畅。
2. 增强互动性:进度条不仅是视觉上的装饰,它还能激发读者的好奇心和成就感。随着进度条的逐渐填满,读者会感到一种“进度”的满足,从而更愿意继续阅读下去。
3. 提高阅读完成率:对于长篇文章,进度条的存在能够鼓励读者完成全文阅读。当读者看到进度条接近100%时,他们可能会更有动力坚持到最后,从而提高文章的阅读完成率。
4. 数据反馈:通过分析进度条的数据,作者可以了解读者的阅读习惯和偏好,从而优化文章结构和内容布局,进一步提升阅读体验。
5. 个性化设计:通过自定义进度条的样式和动画效果,作者可以为文章增添独特的视觉元素,使其在众多公众号文章中脱颖而出。
综上所述,利用微信编辑器为文章添加进度条功能,不仅能够提升读者的阅读体验,还能增强文章的互动性和吸引力。无论你是选择使用第三方编辑器、编写HTML/CSS代码,还是利用JavaScript库,都能轻松实现这一功能。赶快尝试为你的文章添加进度条吧,让阅读变得更加有趣和高效!
- 上一篇: 揭秘:空气中那些隐藏的“主要污染物”真面目
- 下一篇: 网页版微信直接聊天指南